refresh
カテゴリ「Web」に属する投稿[17件]
2025/04/26 (Sat) 07:21:52 〔94日前〕
メニューを入れてみました

#memo
メニューを固定してindex内でスクロールするようにしたいな
そしたら別ページが少なくて済みそう
(絵はサンプルとしてのサムネがそれぞれindex内に3つくらい、絵のページだけ別ページを用意する🤔)
編集

#memo
メニューを固定してindex内でスクロールするようにしたいな
そしたら別ページが少なくて済みそう
(絵はサンプルとしてのサムネがそれぞれindex内に3つくらい、絵のページだけ別ページを用意する🤔)
2025/04/25 (Fri) 02:55:40 〔95日前〕
編集2025/04/24 (Thu) 07:17:14 〔96日前〕
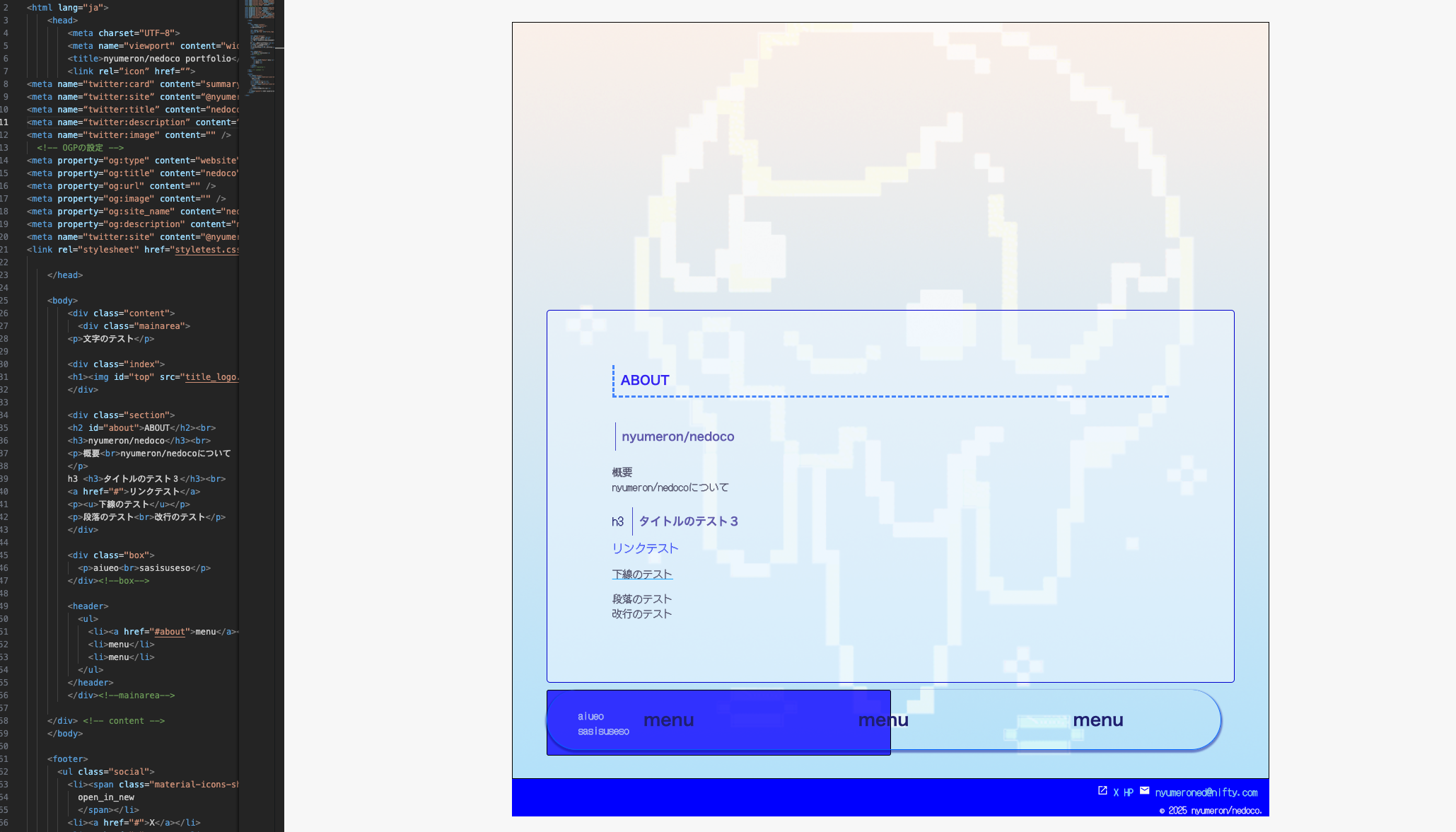
懲りないのでポートフォリオサイト作るならこんなんにしたいなーというデザインをしてました
正直そんなに中身がないので作ってもなあ…という気もするんですが、
もしお仕事の窓口にするならあったら楽しいなという気持ちで


編集
正直そんなに中身がないので作ってもなあ…という気もするんですが、
もしお仕事の窓口にするならあったら楽しいなという気持ちで


2025/04/22 (Tue) 04:35:46 〔98日前〕
スキンをカスタマイズした感想
めちゃくちゃ楽しかった、けど、大変でしたね〜
そしてすごく勉強になりました
がんばったものってやっぱり愛着がわくなあと思っています
公式配布されているものからのカスタムとはいえかなり魔改造しているため、自分の好きな要素が前面に出たなあ……という感想です
記述はメチャクチャですが😇
見やすさ(視認性)には気をつけたので、そんなに見づらくは無いと思います
※きっかけは「見づらいです」というメッセージでした。気にして無いとは違い、大いに気にしたおかげでここまで作れました
一つ一つの要素に対して共通するデザインと別々のデザインを当てはめています
例えば、記事内リンクに当たる要素(カテゴリ、ハッシュタグ等)はフォントと色を揃える・カテゴリの区別として角丸なしの線で囲む 、ハッシュタグも少しだけフォントサイズを大きくしてマージンを作る といった部分です
※タグのフォントサイズとマージンは、私の使い方的に区分としてのハッシュタグになりがちなので変えています。文章内に入れたいとなったら本文と同じサイズでマージンはない方が良いと思います。その方が汎用的なのでおそらくそういったデザインのスキンの方が多いと思います
デザインもWebもめちゃくちゃ初心者なので、私ならこうだったら見やすいなあという主観で作ってます
2ヶ月前に設置したとは思えないくらい成長したなぁ〜‼️と勝手に感動してます
まだよくわからないことの方が圧倒的に多いんですが、知らないことわからないことを知ったり学んだりできたりするようになるのはやっぱりおもしろいです!
頑張ったな〜と思って何度もぼーっと見てしまってます
今後もやりたくなったらうおおとなる可能性があります😇
とりあえずお絵描きモードに戻らねば
畳む
編集
めちゃくちゃ楽しかった、けど、大変でしたね〜
そしてすごく勉強になりました
がんばったものってやっぱり愛着がわくなあと思っています
公式配布されているものからのカスタムとはいえかなり魔改造しているため、自分の好きな要素が前面に出たなあ……という感想です
記述はメチャクチャですが😇
見やすさ(視認性)には気をつけたので、そんなに見づらくは無いと思います
※きっかけは「見づらいです」というメッセージでした。気にして無いとは違い、大いに気にしたおかげでここまで作れました
一つ一つの要素に対して共通するデザインと別々のデザインを当てはめています
例えば、記事内リンクに当たる要素(カテゴリ、ハッシュタグ等)はフォントと色を揃える・カテゴリの区別として角丸なしの線で囲む 、ハッシュタグも少しだけフォントサイズを大きくしてマージンを作る といった部分です
※タグのフォントサイズとマージンは、私の使い方的に区分としてのハッシュタグになりがちなので変えています。文章内に入れたいとなったら本文と同じサイズでマージンはない方が良いと思います。その方が汎用的なのでおそらくそういったデザインのスキンの方が多いと思います
デザインもWebもめちゃくちゃ初心者なので、私ならこうだったら見やすいなあという主観で作ってます
2ヶ月前に設置したとは思えないくらい成長したなぁ〜‼️と勝手に感動してます
まだよくわからないことの方が圧倒的に多いんですが、知らないことわからないことを知ったり学んだりできたりするようになるのはやっぱりおもしろいです!
頑張ったな〜と思って何度もぼーっと見てしまってます
今後もやりたくなったらうおおとなる可能性があります😇
とりあえずお絵描きモードに戻らねば
畳む